3.1.7.4. Captive Themes
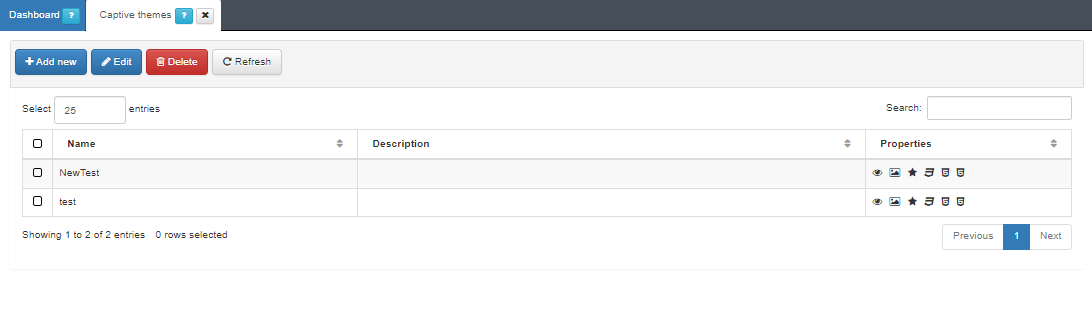
If we access the ON Captive menu by clicking on the Captive themes tab, we will be able to create and modify different themes that will affect the appearance of the captive portal web.

To create a new Captive theme, click on the Add new button. A pop up window will appear from where you can modify multiple parameters.

3.1.7.4.1. General
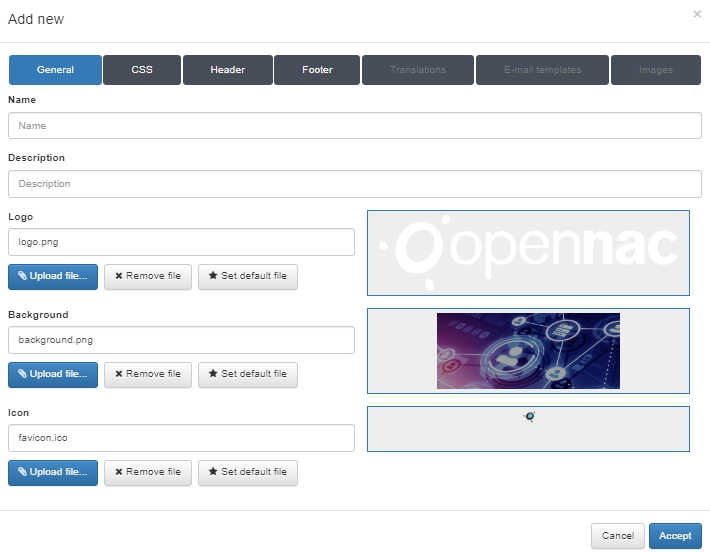
By default, the window displays the configurations related to the General tab:
Name: Enter the name of this Captive theme.
Description: Type a meaningful description for this theme.
Logo: This field defines what PNG image will be used as the logo for this new captive theme. By default, the logo.png file is already configured, and it corresponds to the default OpenNAC Enterprise logo.
Background: This field defines what PNG image will be used as the background for this new captive theme. By default, the background.png file is already configured and it corresponds to the default OpenNAC Enterprise background.
Icon: This field defines what ICO image will be used as the favicon for this new captive theme. By default, the favicon.ico file is already configured and it corresponds to the default OpenNAC Enterprise favicon. The favicon is displayed on the user’s browser address bar, just before the URL.
In the case the customer wants to use its own logo, to meet the visual identity of the organization, there are three buttons for each field that allow changing the images:
Upload file: Allows choosing the desired logo image and uploading this Captive logo. The preview of the image will be displayed within the square on the right side of the field.
Remove file: Useful if you want to remove this element.
Set default file: Defines the chosen file as default for the creation of new themes.
3.1.7.4.2. CSS
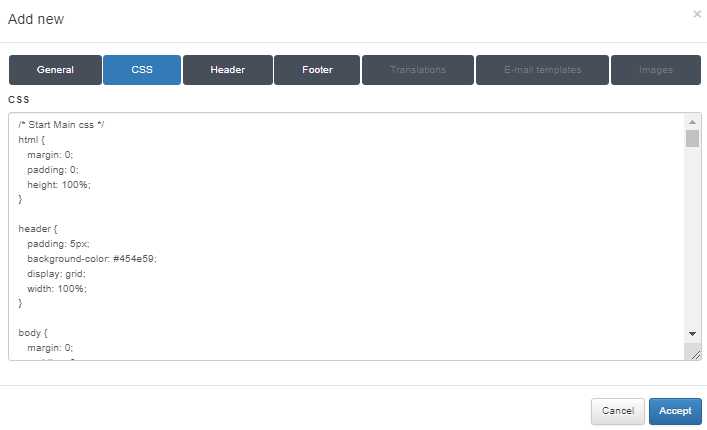
In the CSS tab, we will be able to insert a CSS code to modify the captive web portal as we desire.

3.1.7.4.2.1. Customize Captive Forms
To customize the colors of the Captive forms, add te following lines after the end of the Captive components CSS:
/* Start Progress Bar and Action Button css */
#progressbar li.active:before,
#progressbar li.active:after {
background: #673AB7 !important;
}
.progress-bar {
background-color: #673AB7 !important;
}
#progressbar .active {
color: #673AB7 !important;
}
#msform .msform-link {
color: #673AB7 !important;
}
.action-button {
background: #673AB7 !important;
}
.fs-title {
color: #673AB7 !important;
}
* End Progress Bar and Action Button css */
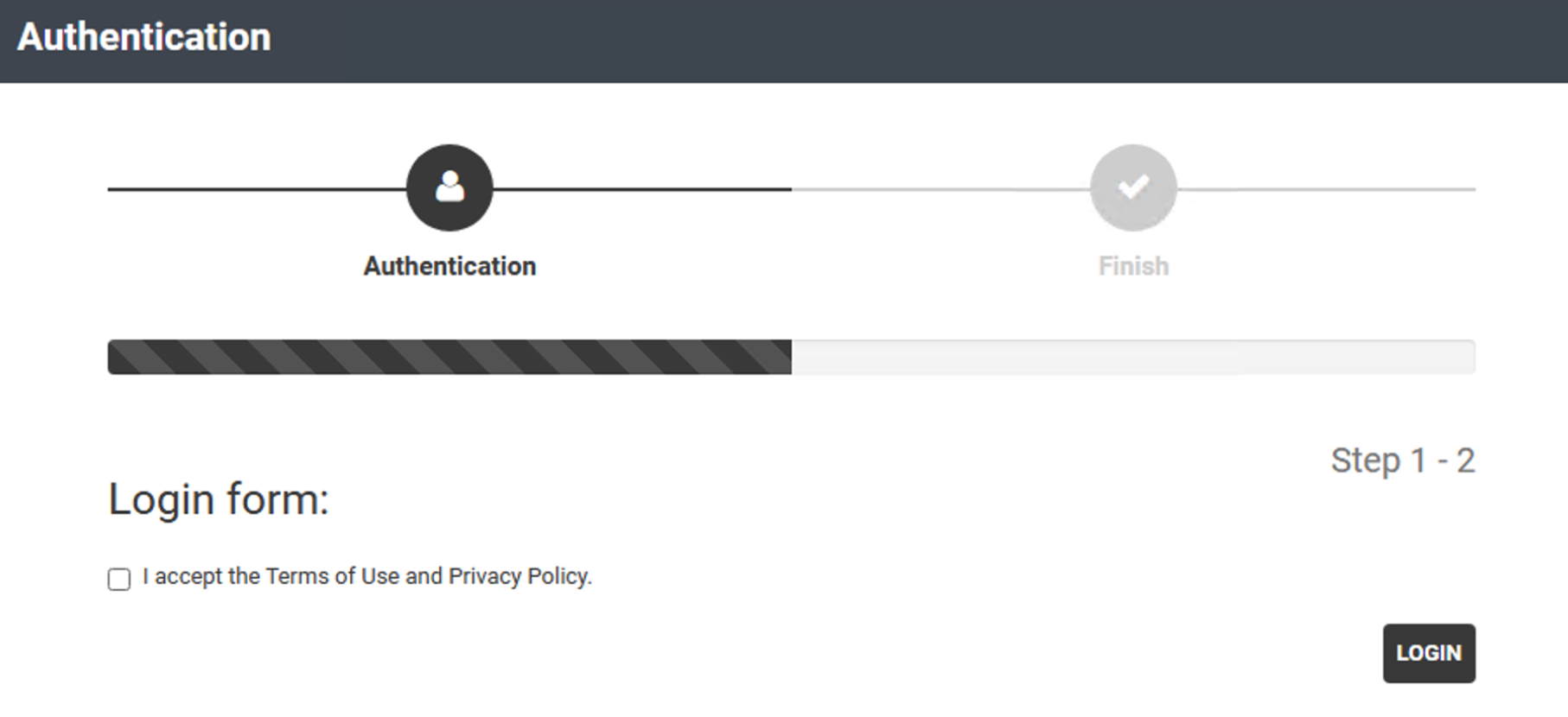
It will change the progress bar, action button, and title colors:

To change the fonts, add the desired font at the beginning of the following rule:
body {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif !important;
}
This specifies that the browser should use “Helvetica Neue” as the first choice.
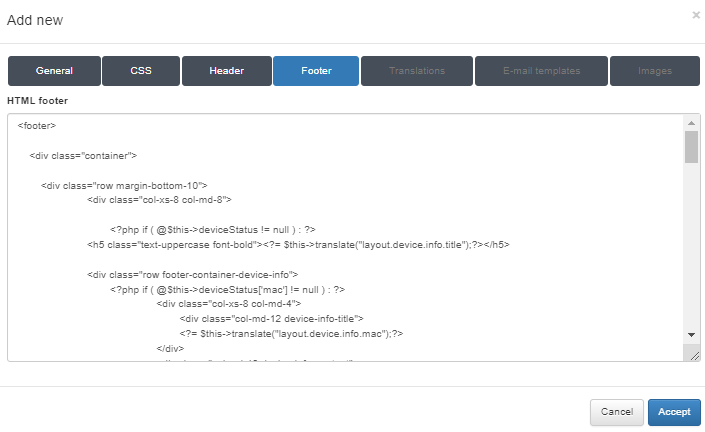
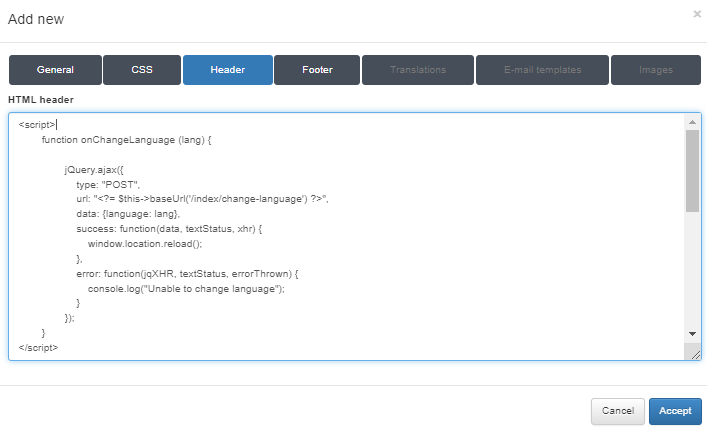
3.1.7.4.3. Header
In the Header tab, we will be able to insert a custom HTML code for the header of the Captive theme.

3.1.7.4.5. Translations
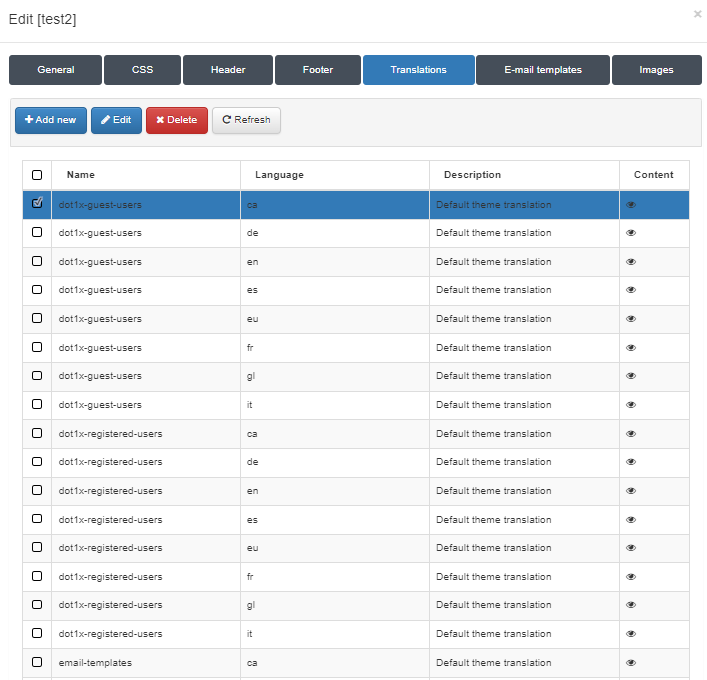
From the Translations tab, you can also set different translations or adapt the actual text from the different captive portal workflows and their sections.
This view displays all the translations for the different modules available. You can edit the existing ones and see a preview of their content by clicking on the eye icon.

To translate a new section, click on the Add new button, and a new window will appear.

Name: You can select the different modules that can be translated. Once you select the module you want to translate, the content of the module, variables and the associated text will appear on the content field, so you will have to translate the text associated to the variables into the desired language.
Language: Select a language to which you are going to translate the selected module.
Description: Here you can add a description for this translation.
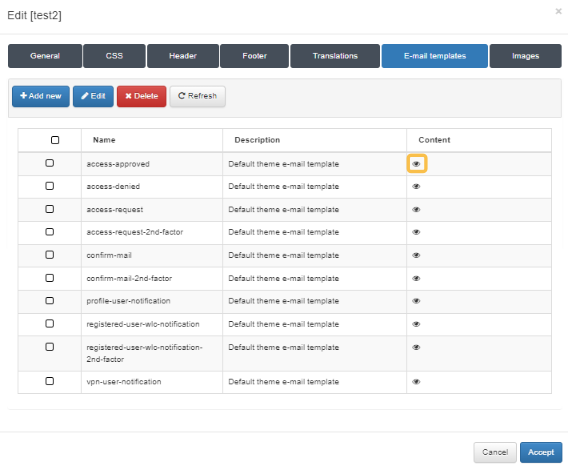
3.1.7.4.6. E-mail templates
You can also set different E-mail templates or adapt the actual ones by configuring the HTML code that is sent via e-mail from the different captive portal workflows.
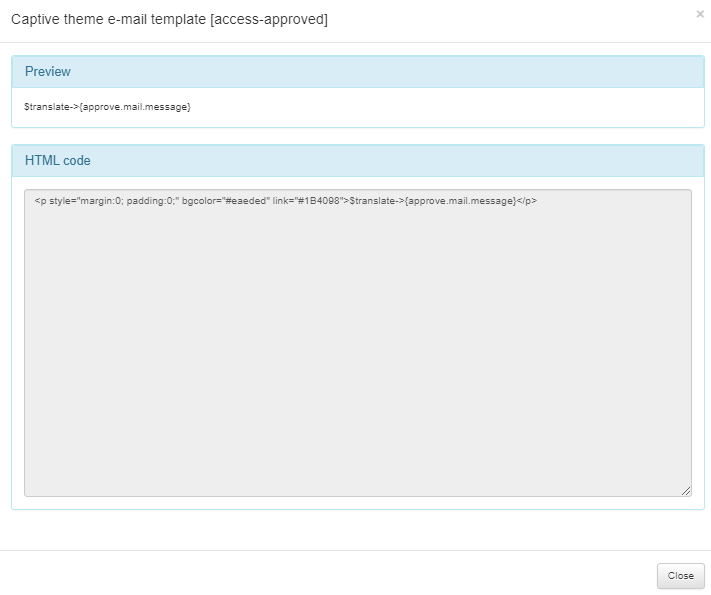
From this tab you can see all the templates for the different workflows. You can edit the existing ones and see a preview of its content by clicking on the eye icon.

You can edit the existing ones and see a preview of its content by clicking on the eye icon.

To configure a new email template, click on the Add new button, and a new window will appear.

Name: You can select all the different modules that can be configured. Once we select the module that you want to modify, the content of the module, variables and the associated text will appear on the content field in HTML format so you can modify it.
Description: Here you can add a description for this e-mail template.
3.1.7.4.7. Images
From the Images tab, you can see all the images that have already been uploaded.

You can edit the existing images and visualize a preview by clicking on the eye icon.

To upload a new image, click on the Add new button and a new window will appear. Here you can set a name and a description and select the image to upload.