2.7.5. Captive Themes
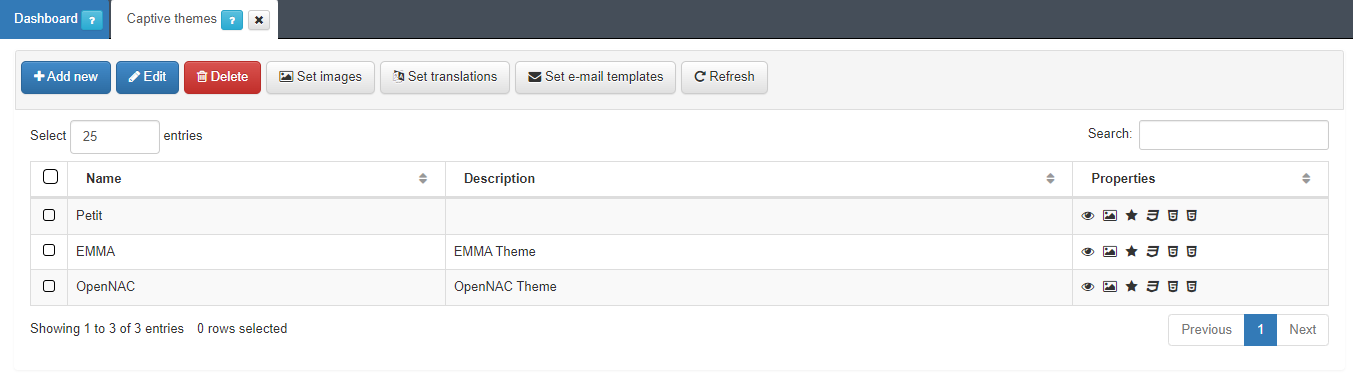
If we access the ON Captive menu by clicking on the Captive themes tab, we will be able to create and modify different themes that will affect the appearance of the captive portal web.

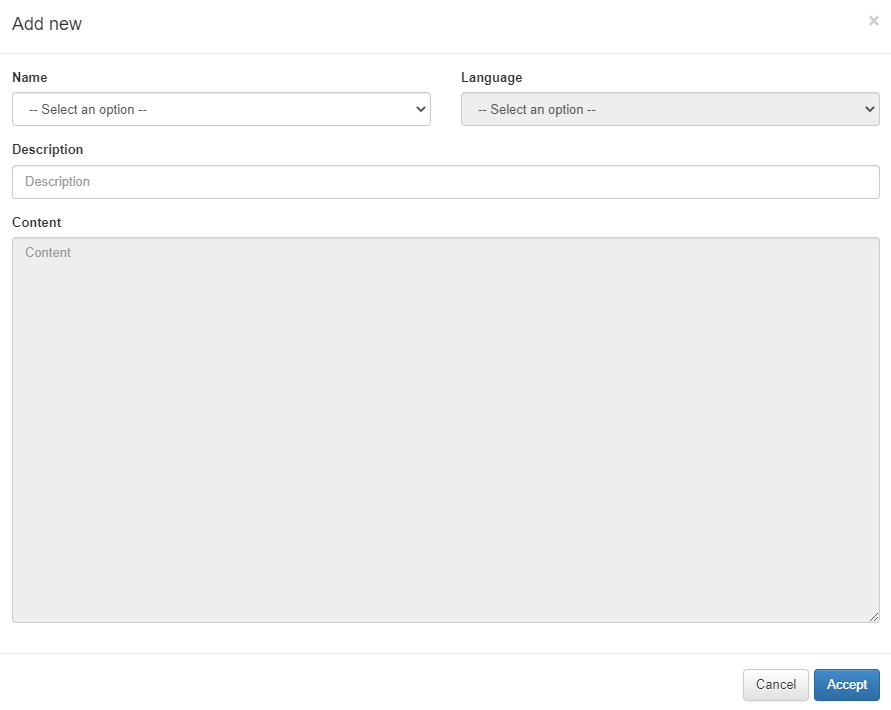
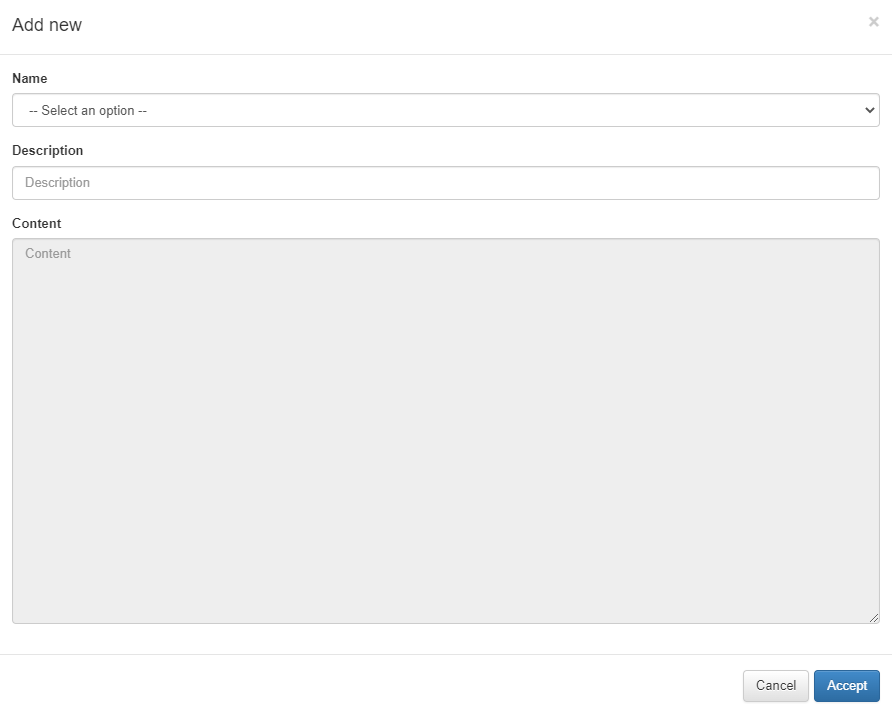
To create a new Captive theme, click on the Add new button. A pop up window will appear and you will be able to modify multiple parameters.

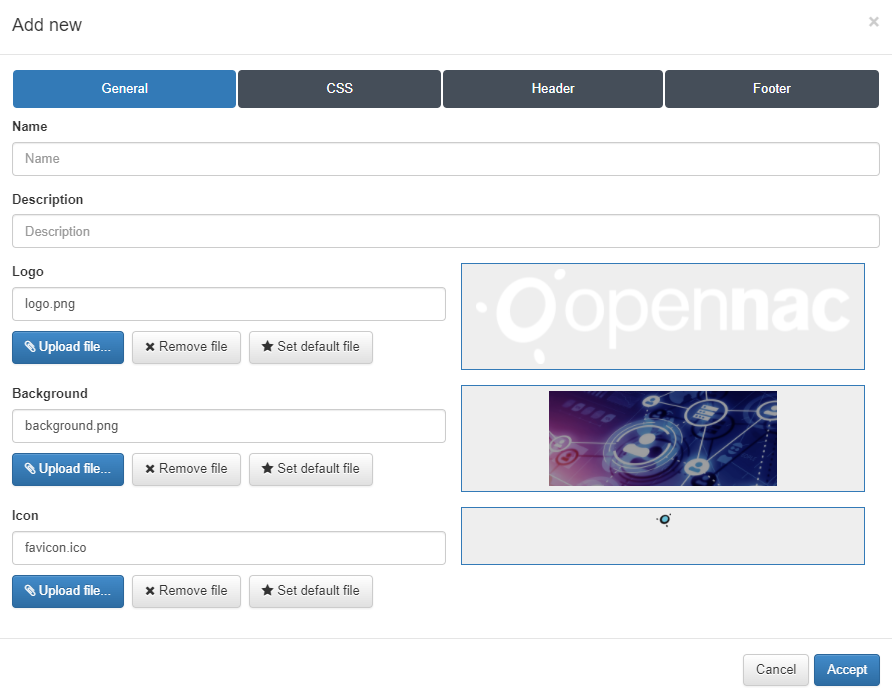
2.7.5.1. General
By default, the window displays the configurations related to the General tab:
Name: Enter the name of this Captive theme.
Description: Type a meaningful description for this theme.
Logo: This field defines what .png image will be used as the logo for this new captive theme. By default, the logo.png file is already configured, and it corresponds to the default OpenNAC Enterprise logo.
Background: This field defines what .png image will be used as the background for this new captive theme. By default, the background.png file is already configured and it corresponds to the default OpenNAC Enterprise background.
Icon: This field defines what .ico image will be used as the favicon for this new captive theme. By default, the favicon.ico file is already configured and it corresponds to the default OpenNAC Enterprise favicon. The favicon is displayed on the user’s browser address bar, just before the URL.
In the case the customer wants to use its own logo, to meet the visual identity of the organization, there are three buttons for each field that allow changing the images:
Upload file: Allows choosing the desired logo image and uploading this Captive logo. The preview of the image will be displayed within the square on the right side of the field.
Remove file: Useful if you want to remove this element.
Set default file: Defines the chosen file as default for the creation of new themes.
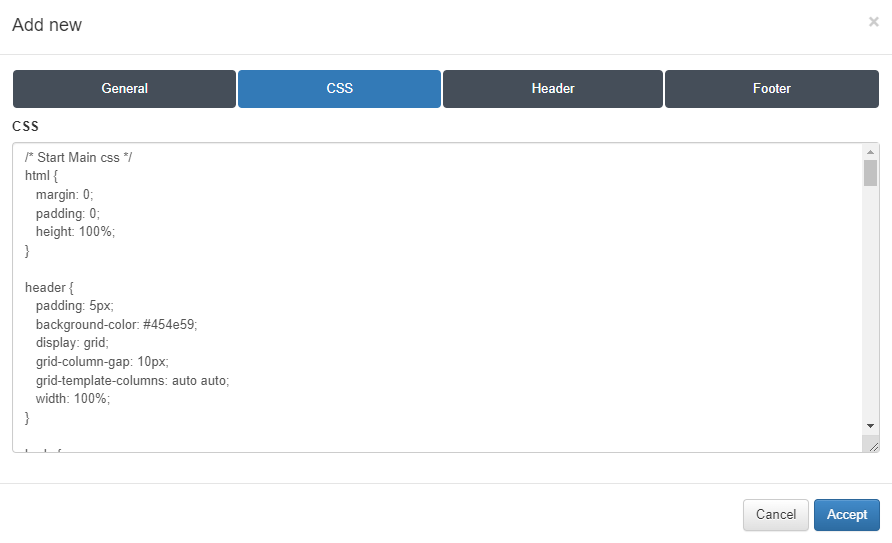
2.7.5.2. CSS
In the CSS tab, we will be able to insert a CSS code to modify the captive web portal as we desire.

2.7.5.3. Header
In the Header tab, we will be able to insert a custom HTML code for the header of the Captive theme.